File Explorer
//[doc-params]
{
"DB": ["EF", "Mongo"]
}
The File Explorer is an application module for the ABP framework used to upload files and record file information.
Currently, only the Blazor version is available.
Installation
Install the
Dignite.FileExplorer.Domain.SharedNuGet package in theDomain.Sharedproject.Add the
FileExplorerDomainSharedModuleto the[DependsOn(...)]property list in the module class.Install the
Dignite.FileExplorer.DomainNuGet package in the Domain project.Add the
FileExplorerDomainModuleto the[DependsOn(...)]property list in the module class.Install the
Dignite.FileExplorer.Application.ContractsNuGet package in the Application.Contracts project.Add
FileExplorerApplicationContractsModuleto the[DependsOn(...)]property list in the module class.Install the
Dignite.FileExplorer.ApplicationNuGet package in the Application project.Add
FileExplorerApplicationModuleto the[DependsOn(...)]property list in the module class.Install the
Dignite.FileExplorer.HttpApiNuGet package in the HttpApi project.Add
FileExplorerHttpApiModuleto the[DependsOn(...)]property list in the module class.
Configuring the File Grid
The file grid allows you to separate containers into cells, making it easier to store files in cells.
For example, a picture of a car is divided into three cells: appearance, interior, and others.
Configure<AbpBlobStoringOptions>(options =>
{
options.Containers.Configure<CarPictureContainer>(container =>
{
container.SetFileGridConfiguration(fg => fg.FileCells = new List<FileCell>
{
new FileCell("appearance",L("appearance")), //Appearance
new FileCell("interior",L("interior")), //Interior
new FileCell("other",L("other")), //Others
});
});
});
Image Width and Height Resizer
This module introduces an image width and height resizer. When the uploaded image's width or height exceeds the configured dimensions, the resizer automatically compresses the image's width and height.
Configure allowed file types in the ConfigureServices method:
Configure<AbpBlobStoringOptions>(options =>
{
options.Containers.Configure<ProfilePictureContainer>(container =>
{
container.AddImageResizeHandler(handler =>
{
handler.ImageWidth = 256;
handler.ImageHeight = 256;
});
});
});
Configuring File Management Permissions
Restrict user access to files by configuring permissions.
In the ConfigureServices method in the Application project, configure allowed file types:
Configure<AbpBlobStoringOptions>(options =>
{
options.Containers.Configure<ProfilePictureContainer>(container =>
{
container.SetAuthorizationConfiguration(config =>
{
config.CreateDirectoryPermissionName = CmsAdminPermissions.Entry.Create; // Set permission to create folders
config.CreateFilePermissionName = CmsAdminPermissions.Entry.Create; // Set permission to upload files
config.UpdateFilePermissionName = CmsAdminPermissions.Entry.Update; // Set permission to modify file information
config.DeleteFilePermissionName = CmsAdminPermissions.Entry.Delete; // Set permission to delete files
});
});
});
Inheriting User Access to Business Objects
In many cases, files are associated with a business object, and users must have access to that business object to access its files.
Configure authorization policies following Policy-Based Authorization in ASP.NET Core.
Integrate policy authorization with file management.
Inherit from the
FileDescriptorEntityAuthorizationHandlerBaseabstract class and override theGetResourceAsyncmethod:public class EntryResourceAuthorizationHandler : FileDescriptorEntityAuthorizationHandlerBase<Entry>, ITransientDependency { private readonly IRepository<Entry, Guid> _entryRepository; public EntryResourceAuthorizationHandler(IRepository<Entry, Guid> entryRepository) { _entryRepository = entryRepository; } public override async Task<Entry> GetResourceAsync(FileDescriptor file) { var entryId = Guid.Parse(file.EntityId); var entry = await _entryRepository.GetAsync(entryId, false); return entry; } }Configure it in the
ConfigureServicesmethod in the Application project like this:Configure<AbpBlobStoringOptions>(options => { options.Containers.Configure<ProfilePictureContainer>(container => { container.SetAuthorizationConfiguration(config => { config.CreateDirectoryPermissionName = CmsAdminPermissions.Entry.Create; // Set permission to create folders config.CreateFilePermissionName = CmsAdminPermissions.Entry.Create; // Set permission to upload files config.UpdateFilePermissionName = CmsAdminPermissions.Entry.Update; // Set permission to modify file information config.DeleteFilePermissionName = CmsAdminPermissions.Entry.Delete; // Set permission to delete files config.SetAuthorizationHandler<EntryResourceAuthorizationHandler>(); }); }); });
BlobName Generator
By default, the BlobName is a newly generated Guid value. You can generate BlobNames according to your rules by implementing the IBlobNameGenerator interface. Here's an example:
public class YearMonthBlobNameGenerator : IBlobNameGenerator, ITransientDependency
{
public Task<string> Create()
{
return Task.FromResult(
DateTime.Now.Year.ToString() + "/" + DateTime.Now.Month.ToString() + "/" + Guid.NewGuid().ToString("N")
);
}
}
Configure it in the ConfigureServices method in the Application project like this:
Configure<AbpBlobStoringOptions>(options =>
{
options.Containers.Configure<ProfilePictureContainer>(container =>
{
container.SetBlobNameGenerator<YearMonthBlobNameGenerator>();
});
});
File Upload
File Component
Users can select files without immediately uploading them to the server. They are uploaded to the server when the entire form is submitted.
Usage example:
<FileEditComponent ContainerName="@ProfilePictureContainer.ContainerName" Multiple="true"> </FileEditComponent>Specify the associated entity:
<FileEditComponent ContainerName="@ProfilePictureContainer.ContainerName" Multiple="true" EntityId="7c804a75-665c-c575-13e5-3a07b0bbb0fe"> </FileEditComponent>Component properties:
ContainerName
Name of the file storage container.
For more information about storage containers, see Typed IBlobContainer.
CellName
The name of the file storage cell.
Multiple
Whether to allow multiple file selection.
EntityId
Identifier of the associated business object entity.
FileDescriptors
List of uploaded files.
FileDescriptorsChanged
Event triggered when the list of uploaded files changes.
FileDescriptorsContent
Blazor template for rendering the list of uploaded files.
For more information about Blazor templates, see ASP.NET Core Blazor Templated Components.
FileChanged
Event triggered after selecting a file.
FilesContent
Blazor template for rendering the selected files.
For more information about Blazor templates, see ASP.NET Core Blazor Templated Components.
Validator
Validation handler for the file component.
AsyncValidator
Asynchronous validation handler for the file component.
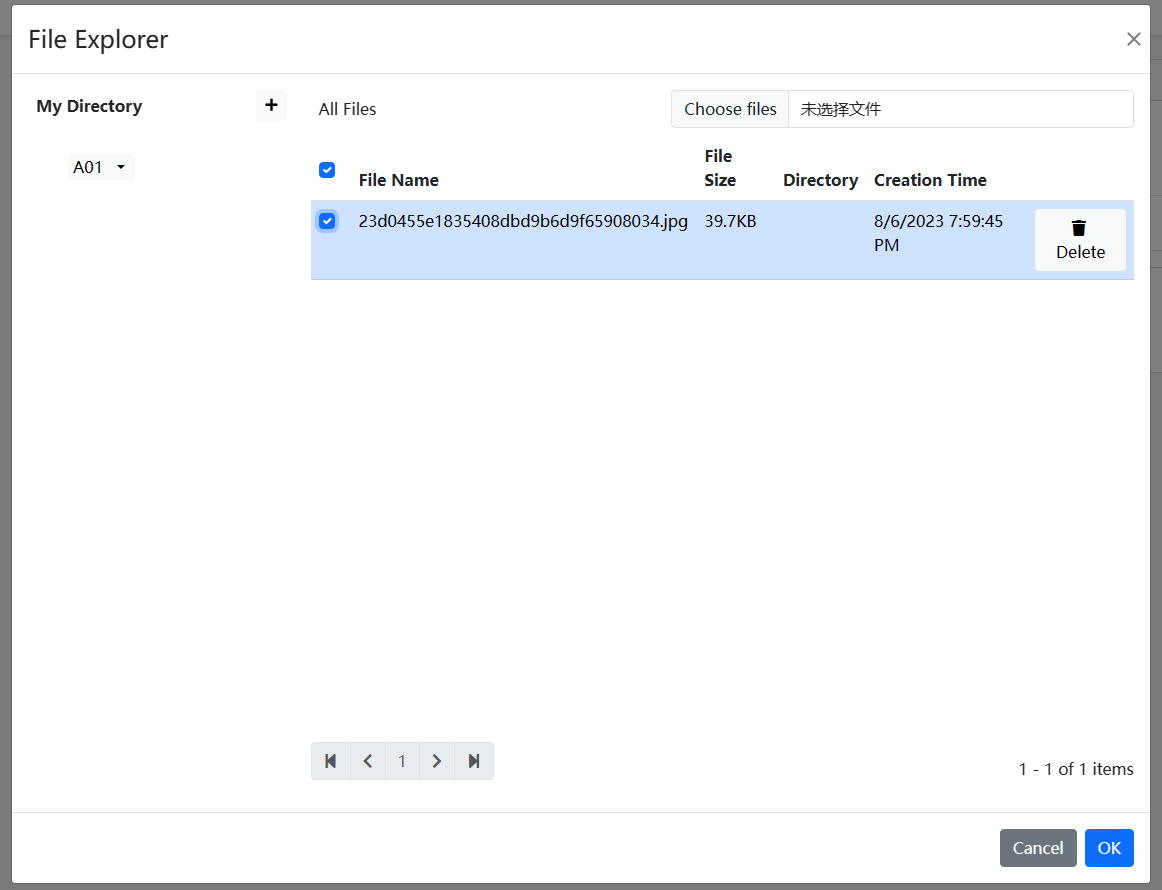
File Picker Component
Users can select previously uploaded files or immediately upload a new file.
Usage example:
<FilePickerComponent ContainerName="@ProfilePictureContainer.ContainerName" Multiple="false"> </FilePickerComponent>Specify the associated entity:
<FilePickerComponent ContainerName="@ProfilePictureContainer.ContainerName" Multiple="true" EntityId="7c804a75-665c-c575-13e5-3a07b0bbb0fe"> </FilePickerComponent>Component properties:
ContainerName
Name of the file storage container.
For more information about storage containers, see Typed IBlobContainer.
CellName
The name of the file storage cell.
Multiple
Whether to allow multiple file selection.
EntityId
Identifier of the associated business object entity.
FileDescriptors
List of uploaded files.
FileDescriptorsChanged
Event triggered when the list of uploaded files changes.
FileDescriptorsContent
Blazor template for rendering the list of uploaded files.
For more information about Blazor templates, see ASP.NET Core Blazor Templated Components.
OpeningFileExplorerModal
Event triggered when opening the file selection modal.
Validator
Validation handler for the file component.
AsyncValidator
Asynchronous validation handler for the file component.